iOS で動作する カスタムApp を作ってみよう
本コンテンツでは、顧客情報・購入履歴という2種類のエクセルファイルをもとに、顧客管理・販売履歴を一覧するデータベース・ファイル(カスタムApp)を作る過程をご案内します。
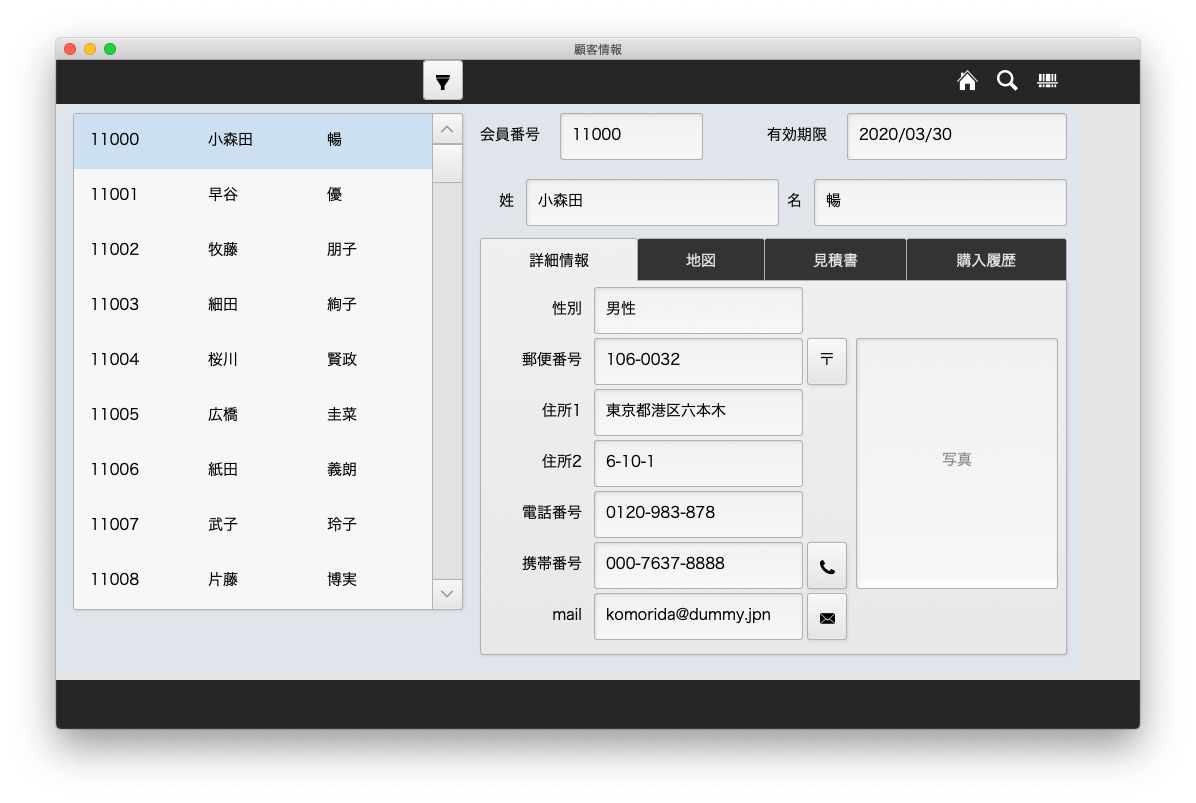
※ カスタム Appの完成形

全10ページ構成 / [ 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 ]
8. メニュー画面を作る
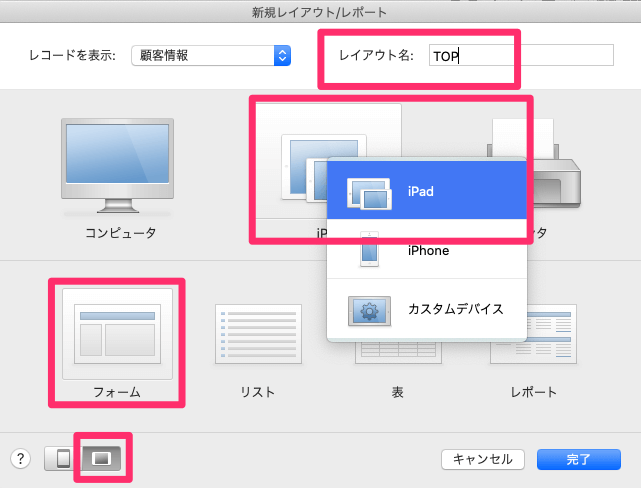
レイアウトモード左上の「新規レイアウト/レポート」ボタンをクリックして新しいレイアウトを追加します。新しく作るレイアウトは以下のように設定します。
「レイアウト名 : TOP」「タッチデバイスを選択して iPad を選択」「フォームを選択」「(左下の画面の向き)横向き」として「完了」ボタンをクリックします。

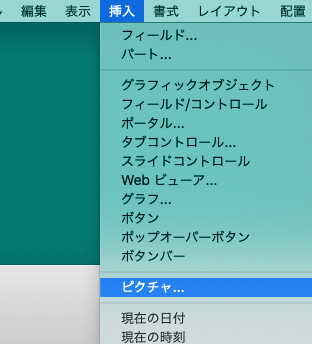
まっさらな画面が表示されたら、上のメニューから「挿入 – ピクチャ…」を選びます

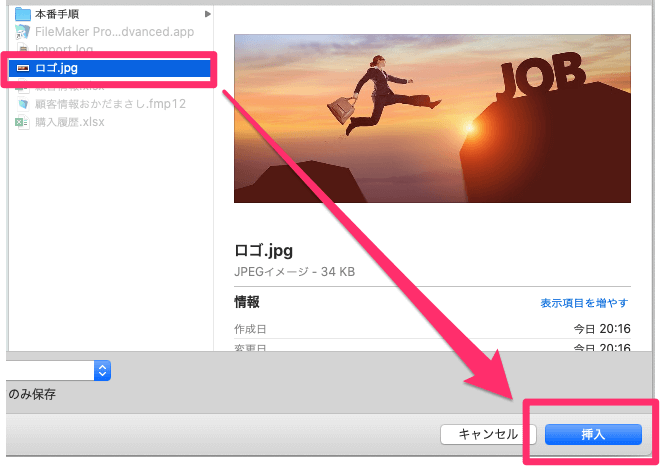
エクセルファイルなどと一緒にダウンロードしたファイルにある「ロゴ.jpg」を選択して「挿入」ボタンをクリックします。

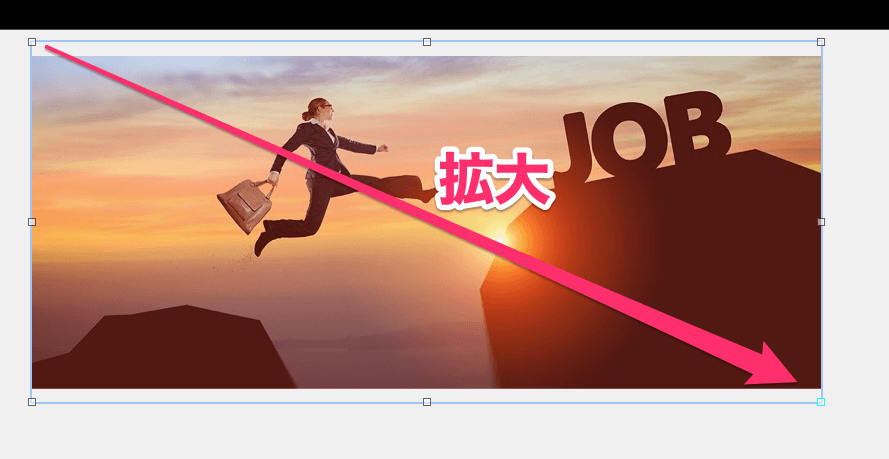
挿入した画像は四隅の□を掴んで拡大・縮小できます。

続いてボタンを追加します。
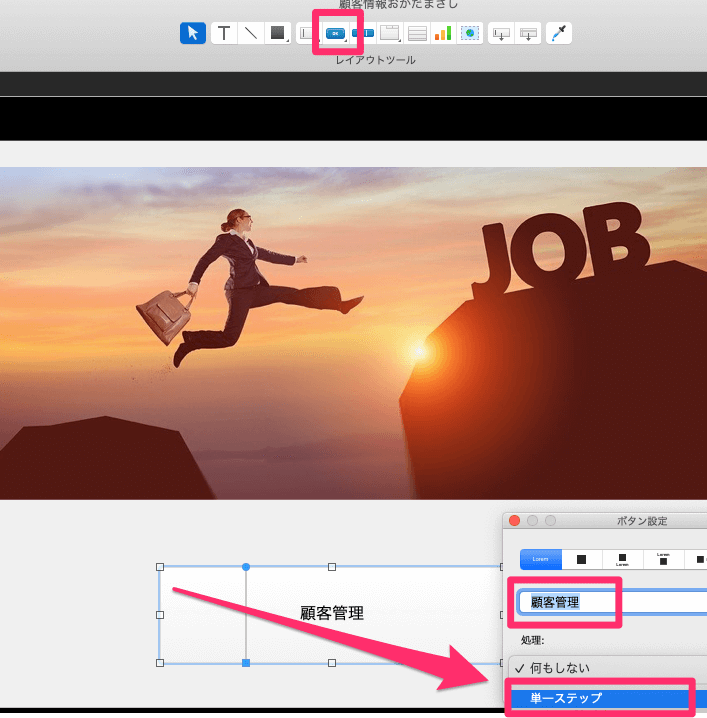
上のレイアウトツールからボタンツールを選択します。ボタンツールは右から9つ目のボタンです。
ボタンツールを選択したらレイアウトの下段に範囲指定します。
範囲指定をするとボタン設定ダイアログが表示されます。ラベルに「顧客管理」と入力して「単一ステップ」を選択します。

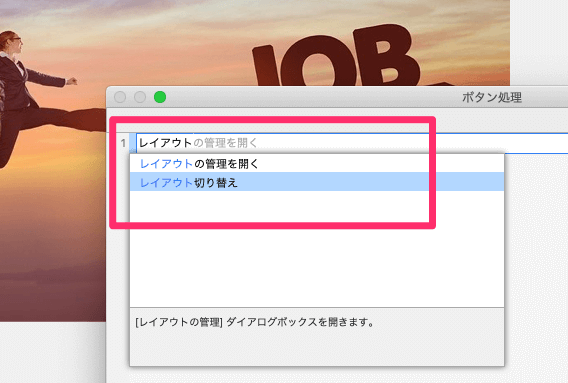
「スクリプトステップを選択するか一覧から入力する。」と書かれた箇所に「レイアウト」と入力すると「レイアウト」を含むスクリプトステップの候補が表示されます。
レイアウト切り替えを選択します

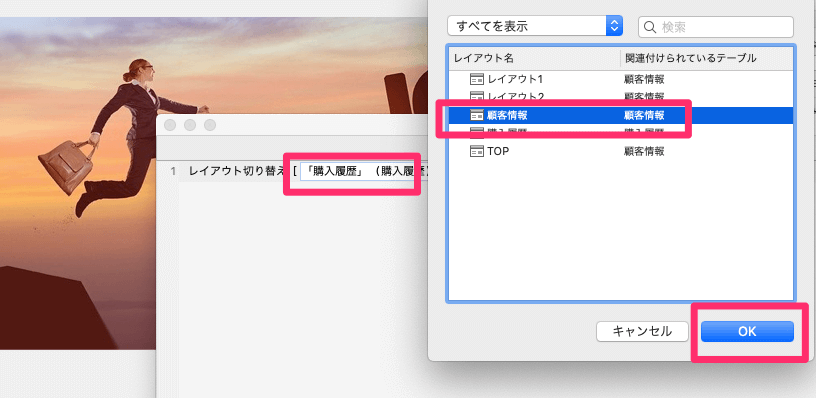
ボタンクリックで切り替える先のレイアウトは「顧客情報」を選択します。選択したら「OK」ボタンをクリックしてダイアログを閉じます。

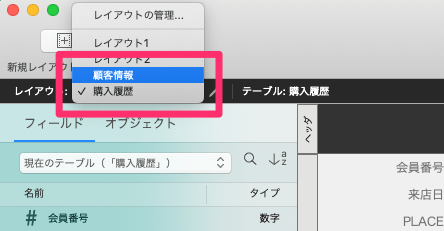
ふたたび画面上の「レイアウト」(フィールドパネルの上)のドロップダウンで「顧客情報」を選びます。

画面上部のレイアウトツールからボタンバー(右から8個目)をクリックし選択します
レイアウト上部の黒い帯、右側に範囲指定します。

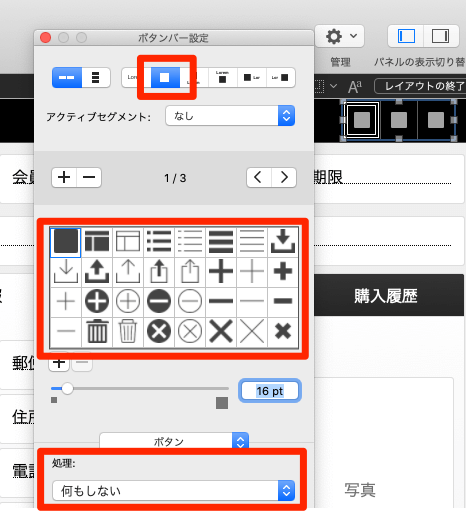
ボタンバーの範囲指定が終わると、ボタンバー設定というダイアログが表示されます。
ダイアログ一番上のアイコンとラベル位置からアイコン(左から2つ目の赤枠部分)を選択してアイコンのみ表示にします。
アイコンは中段のアイコンリストから選択できます。一番左のアイコンは「家の形」にします。

ボタンバー設定の処理ドロップダウンは「単一スクリプト」を選びなおします
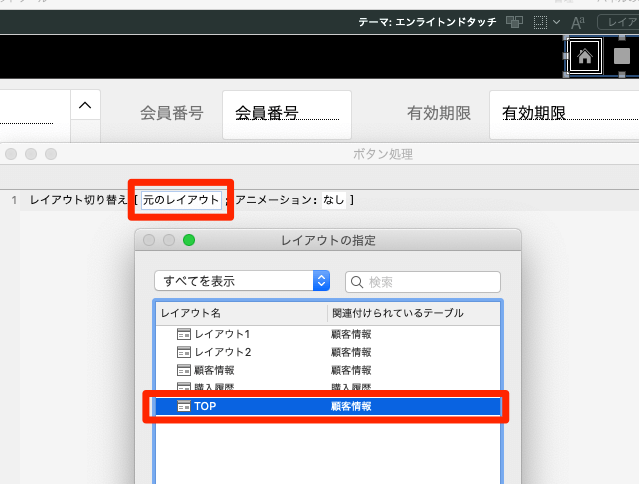
ボタン処理ダイアログは「レイアウト切り替え」として(切り替える)レイアウトは「TOP」を選択します
これでTOPレイアウトと顧客情報レイアウトの行き来ができるようになりました。

前 < iOSデバイス向けにつくる業務システム(8)
次 > iOSデバイス向けにつくる業務システム(10)
