HTMLテンプレートを作成して、FileMaker フィールドに入力された値で置き換えて出力したいという要望がありましたのでサンプルを作ってみました。 ネットのショッピングモールなどで使えそうな方法です。
[ 前提 ]
[ テーブル ]
テーブル名を 「HTML作成テーブル」 とします

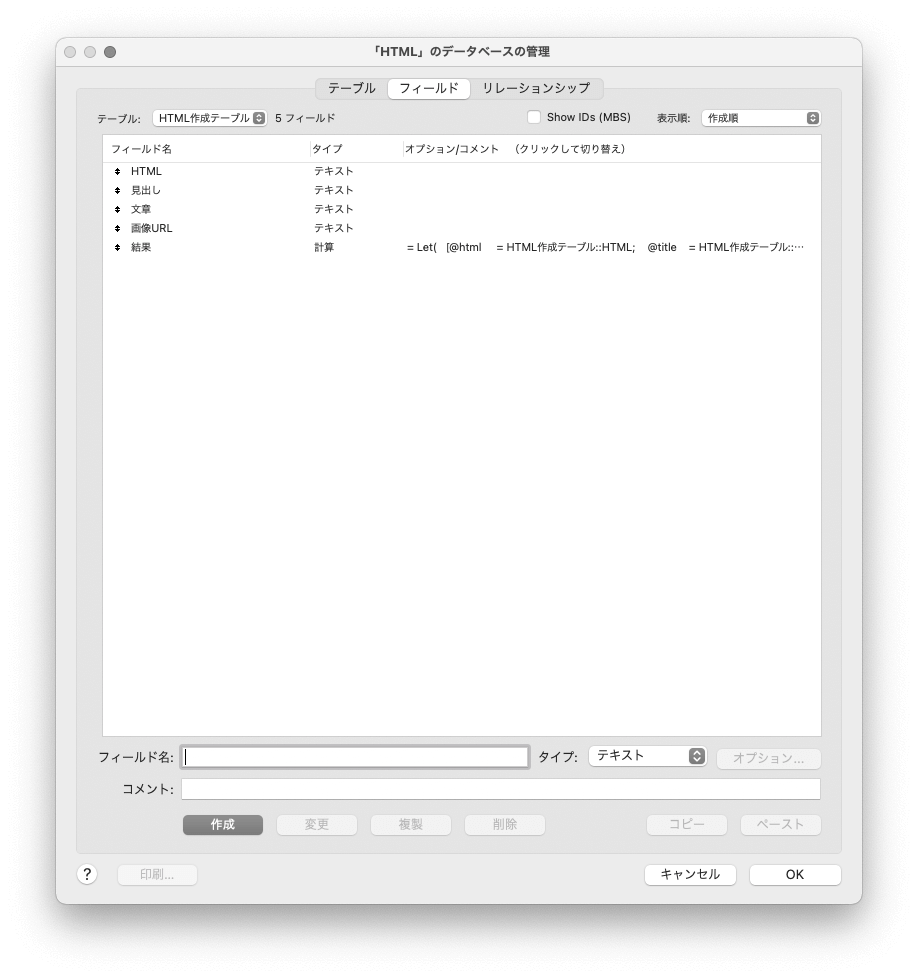
[ フィールド ]
以下のフィールドを用意します。
入力するのは 結果フィールド 以外のフィールドで、結果フィールドは代入した計算結果が自動的に入ります。
- HTML フィールド : (テンプレートとなるHTMLソースを入れるフィールド)
- 見出し フィールド : (タイトルとして入れたい文字列を入力するフィールド)
- 文章 フィールド : (本文として入れたい文字列を入力するフィールド)
- 画像URL フィールド : (画像のファイルパスを入力するフィールド)
- 結果 フィールド : (HTMLテンプレートに各フィールド値を入れた結果を計算式で出力するフィールド)

[ HTML内の置き換える記号 ]
HTMLテンプレートのフィールドの任意の場所に以下の記号を入れます。
記号が入っている箇所はすべて計算式で置き換えられるので、置き換えたい場所以外では以下の文字列を使わないように注意します。
%見出し%
%文章%
%画像%
<html> <body> <h1>%見出し%</h1> <p>%文章%</p> <div><img src="%画像%"></div> </body> </html>
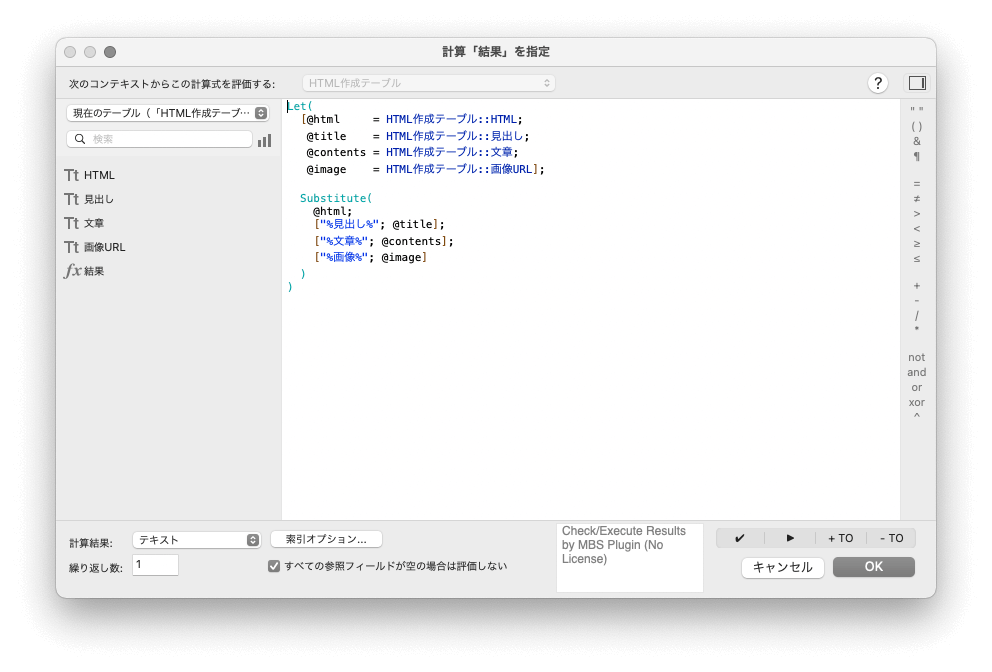
Let(
[@html = HTML作成テーブル::HTML;
@title = HTML作成テーブル::見出し;
@contents = HTML作成テーブル::文章;
@image = HTML作成テーブル::画像URL];
substitute(
@html;
["%見出し%"; @title];
["%文章%"; @contents];
["%画像%"; @image]
)
)

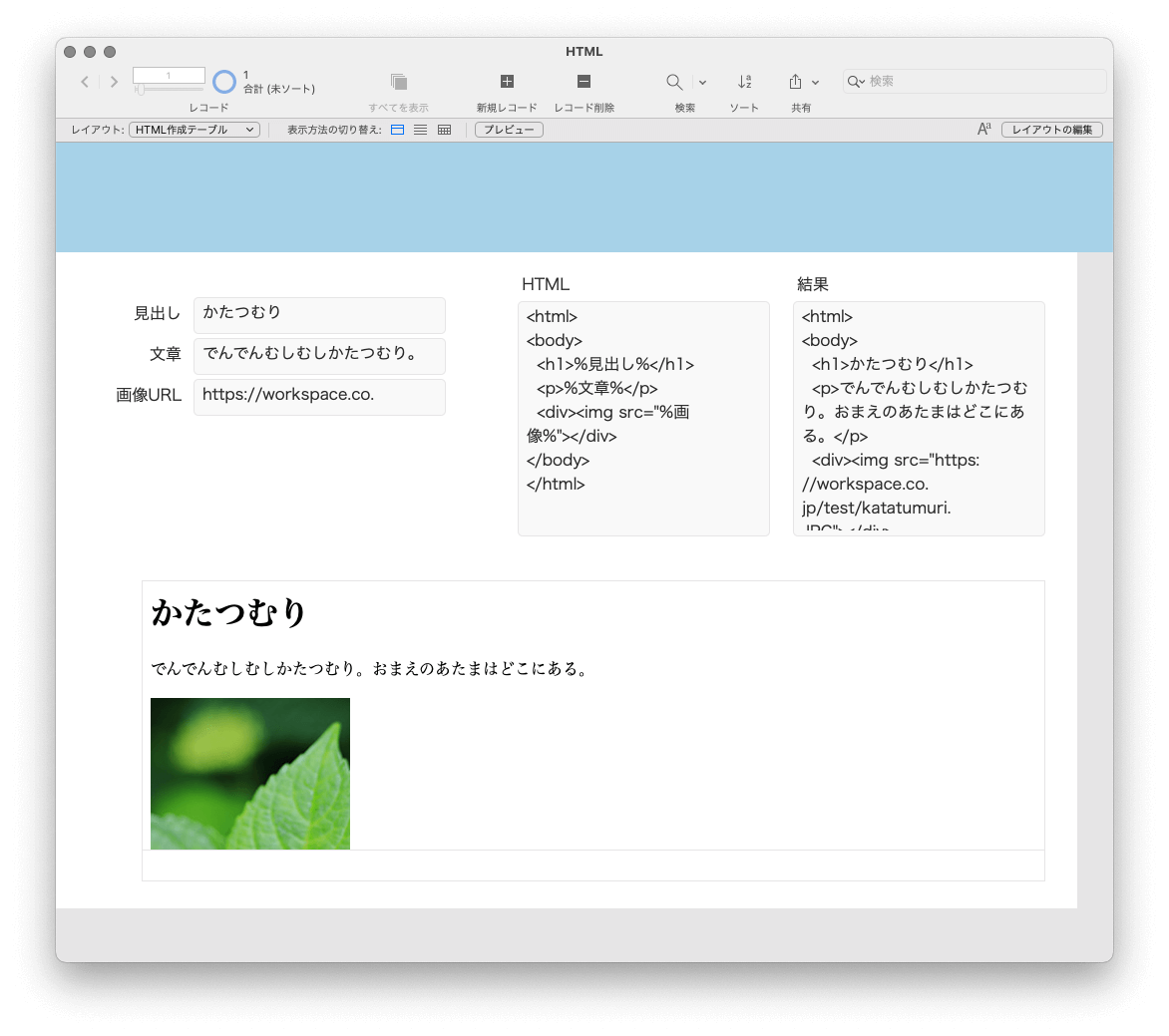
以下のようにフィールドに入力してみたところ、画像のような結果となりました。
[見出し] かたつむり[文章] でんでんむしむしかたつむり。おまえのあたまはどこにある。
[画像] https://***/katatumuri.JPG

※ 本当は正しいURLを入れるべきですがサンプルのためこのような表示にしています。