iOS で動作する カスタムApp を作ってみよう
本コンテンツでは、顧客情報・購入履歴という2種類のエクセルファイルをもとに、顧客管理・販売履歴を一覧するデータベース・ファイル(カスタムApp)を作る過程をご案内します。
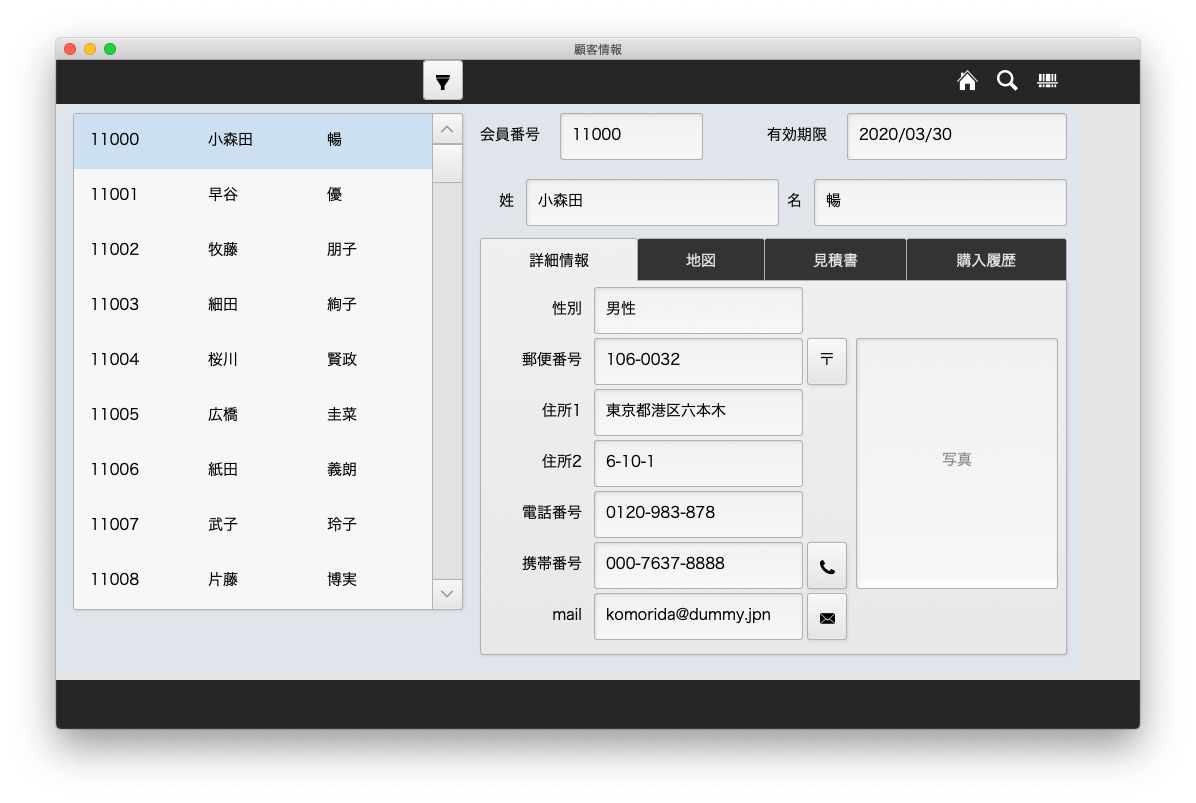
※ カスタム Appの完成形

全10ページ構成 / [ 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 ]
5. タブに地図を追加する
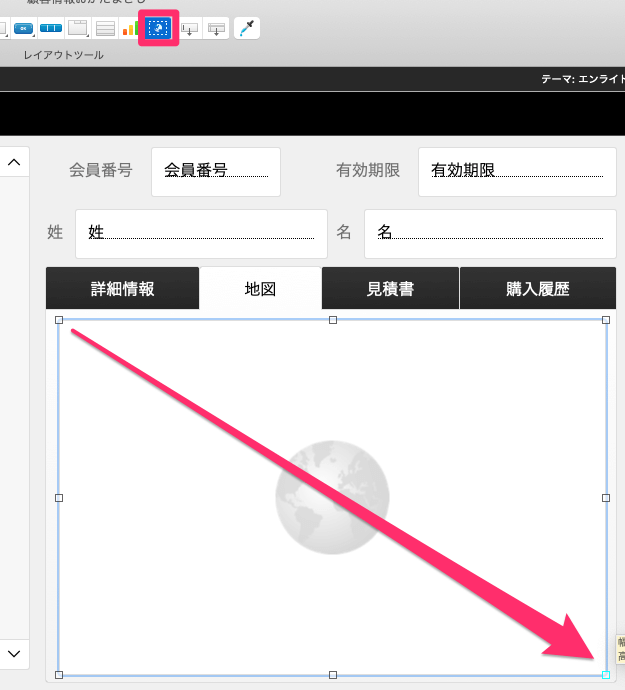
画面上のツールバー、右から4つ目のWEBビューアツールを選択します。
地図のタブをクリックして地図タブを表示します。先ほど追加した詳細情報や写真フィールドは詳細情報タブに配置されているためレイアウトから消えます。消えなければ、配置されたフィールド類が詳細情報からはみ出している可能性があります。確認してください。
地図タブの中に、左上から右下に向けてマウスをドラッグ&ドロップします。

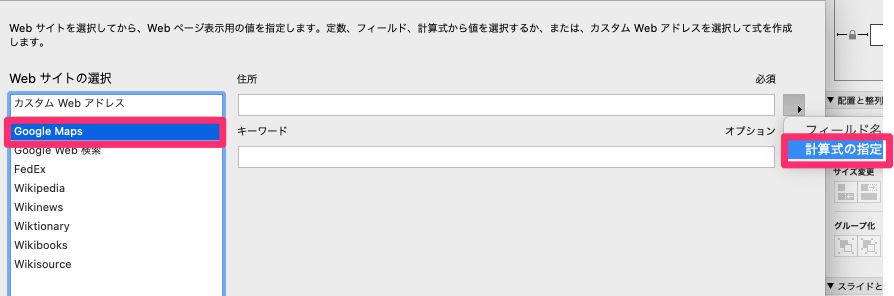
範囲指定していたマウスを離すとWEBビューアの設定ダイアログが表示されます。Webサイトの選択で「Google Maps」が選択されていることを確認して、右上の「住所」右側にある右向き三角のボタンをクリックして計算式の指定を選択します。

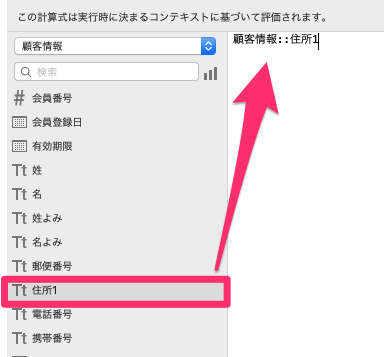
計算式の指定ダイアログが表示されるので、画面左側から「住所1」をダブルクリックします。これで画面右側の広い入力枠に住所1が入ります。

前 < iOSデバイス向けにつくる業務システム(5)
次 > iOSデバイス向けにつくる業務システム(7)
